Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

web - angular 11 load component into a different router-outlet than main router-outlet - Stack Overflow

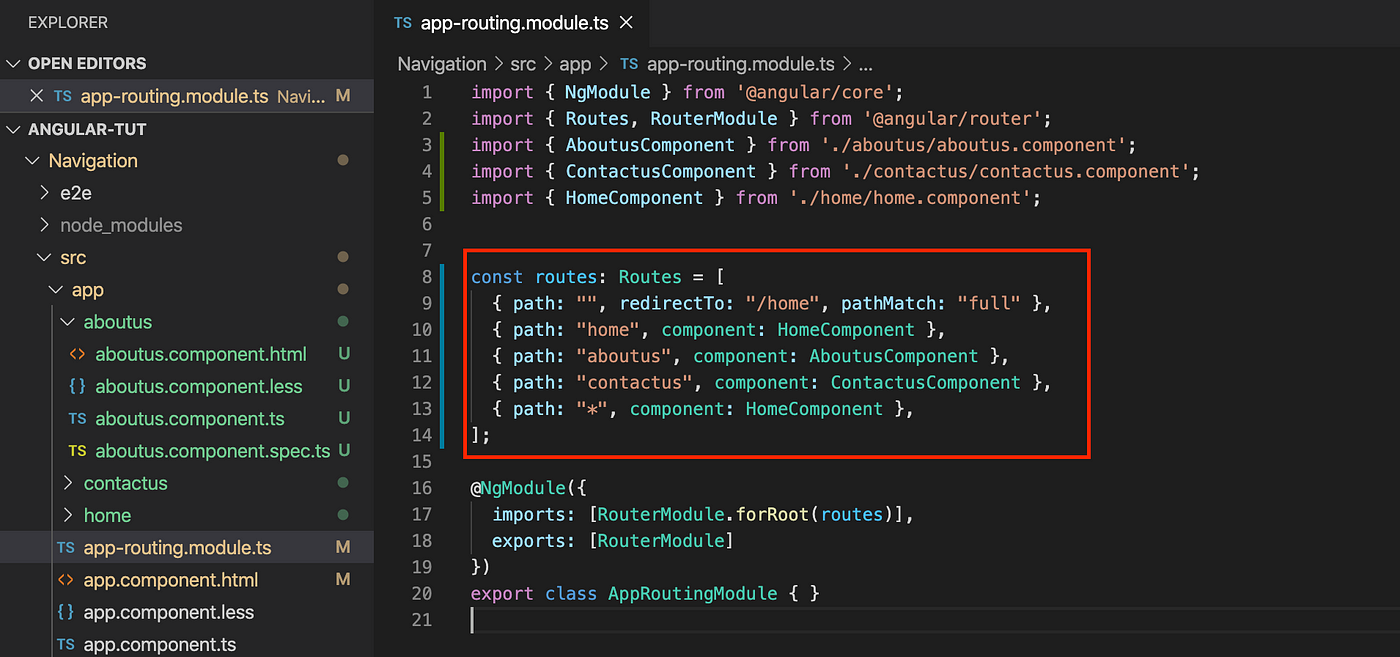
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

Build an interface with Login and SideNav using Angular Material 8 and 7 (and Lazy Loading) | by Francesco Di Stefano | Medium

angular2 routing - Angular component inside of router-outlet on child route will not fill available space - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

javascript - Angular 4 - Why router-outlet element does not contain rendered component? - Stack Overflow